En una entrada anterior les había mostrado como instalar MapServer. Ahora le voy a mostrar como hacer un mapa súper sencillo.
Lo único que se necesita es crear un archivo de configuración .map para colocar los estilos que se van a mostrar y de donde va a sacar la geometría espacial (datos).
En este primer ejemplo la idea es sólo mostrar que se puede dibujar el mapa y cómo hacerlo. En el código que comparto esta explicado con comentarios.
Lo bueno de hacer un mapa podes personalizar tanto que podemos cambiar el estilo de las calles, ríos, etc a nuestro gusto; como por ejemplo cambiar de color, tipo de letras, etc
Les dejo una base de datos postgres/postgis que utilice.
En el archivo .map se tiene que colocar tus propios datos de conexión de postgres.
Cualquier duda no se olviden de comentar. XD
Descargar: Código fuente
Leer más...
Lo único que se necesita es crear un archivo de configuración .map para colocar los estilos que se van a mostrar y de donde va a sacar la geometría espacial (datos).
En este primer ejemplo la idea es sólo mostrar que se puede dibujar el mapa y cómo hacerlo. En el código que comparto esta explicado con comentarios.
Lo bueno de hacer un mapa podes personalizar tanto que podemos cambiar el estilo de las calles, ríos, etc a nuestro gusto; como por ejemplo cambiar de color, tipo de letras, etc
Les dejo una base de datos postgres/postgis que utilice.
En el archivo .map se tiene que colocar tus propios datos de conexión de postgres.
# Conectarse por postgres CONNECTIONTYPE postgis # Tipo de conexión. Por defecto es local. CONNECTION "user=postgres password=123456 dbname=asuncion_paraguay host=localhost" # Nombre completo del archivo de datos espaciales a ser procesado. Si se trata de archivos shapefile, no es necesario incluir la extensión.
Cualquier duda no se olviden de comentar. XD
Descargar: Código fuente
Muchas veces al estar trabajando con shp, queremos saber alguna información sobre ello.
Entramos a la consola y escribimos:
Y nos desplegará por pantalla:
Así de sencillo. XD
Leer más...
Entramos a la consola y escribimos:
ogrinfo -summary /home/proyectosbeta/pruebas\ Mapas/Mapa\ Asuncion\ -\ Paraguay/shp/mapa_asuncion_lineas.shp mapa_asuncion_lineas Y nos desplegará por pantalla:
INFO: Open of `/home/proyectosbeta/pruebas Mapas/Mapa Asuncion - Paraguay/shp/mapa_asuncion_lineas.shp'
using driver `ESRI Shapefile' successful.
Layer name: mapa_asuncion_lineas
Geometry: Line String
Feature Count: 3416
Extent: (-60.061909, -25.762352) - (-57.351833, -23.999201)
Layer SRS WKT:
GEOGCS["GCS_WGS_1984",
DATUM["WGS_1984",
SPHEROID["WGS_1984",6378137,298.257223563]],
PRIMEM["Greenwich",0],
UNIT["Degree",0.017453292519943295]]
timestamp: String (80.0)
user: String (80.0)
tags: String (80.0)
name: String (80.0)
place: String (80.0)
highway: String (80.0)
landuse: String (80.0)
waterway: String (80.0)
railway: String (80.0)
amenity: String (80.0)
tourism: String (80.0)
learning: String (80.0)
Así de sencillo. XD
Antes de hacer estos gráficos, tenemos que saber si nuestro navegador soporta WebGL. Para saberlo entramos a esta dirección.
En caso que lo soporte entramos al buscador de Google y en la barra de búsquedas colocamos los ejemplos que coloco abajo:
- sqrt(x*x+y*y)+3*cos(sqrt(x*x+y*y))+5
- 1/3 x/y / tan(x + y)
- sqrt(x*x+y*y)+3*tan(sqrt(x*x+y*y))+5
- sqrt(x*x*x+y*y*x)+5*cos(sqrt(x*x*x+y*y*x))+5
- tan(x*x+y*y)+3*sqrt(sqrt(x*x+y*y))+5
- tan(x*x+y*y)+3*sqrt(tan(x*x+y*y))+5
- tan(sqrt(x*x+y*y)*(sqrt(x*x+y*y)))
- cos(x*x+y*y)+3*sin(sqrt(x*x+y*y))+5
- sqrt(x*x+y*y)+7*tan(cos(x*x+y*y))+5
- sqrt(x*x+y*y)+3*sec(sqrt(x*x+y*y))+5
- sqrt(x*x+y*y) + tan(sqrt(x*x + y*y))
- sqrt(x*x+y*y)+82*tan(cos(x*x+y*y))+99
- sqrt(x*x+y*y)+23*tan(cos(x*x+y*y))+2(x*x+y*y)
- 5 + (-sqrt(1-x^2-(y-abs(x))^2))*cos(30*((1-x^2-(y-abs(x))^2))), x is from -1 to 1, y is from -1 to 1.5, z is from 1 to 6
Les dejo varios ejemplos de lo que se puede llegar a hacer con la API 3 de Google Maps. Se codifica muy poco realmente. XD
Conceptos Básicos:
Eventos:
Controles:
Superposiciones:
- Marcador animado
- Icono simple
- Polyline simple
- Polyline complejo
- Polygon simple
- Circle simple
- Rectangle simple
- Imagen Antigua
- Ventana simple
- Overlay simple
- Overlay remove
- Overlay hide
Capas:
- Layer KML features
- Layer Fusion Tables simple
- Layer Fusion Tables query view-source
- Layer Fusion Tables Heatmap
- Layer Fusion Tables Styling - view-source
- Layer GeoRSS
- Layer Traffic
- Layer Bicycling
- Layer Panoramio
- Layer Panoramio tags
Tipos de mapa:
Servicios:
- GeoCoding Simple
- GeoCoding inverso
- Directions simple
- Directions panel
- Directions complex
- Directions Travel modes
- Directions WayPoints
- Directions draggable
- Distance matrix
- StreeMap simple
- StreeMap embed
- StreetMap Overlays
- StreetMap events
- StreetMap Controls
- StreetMap service
- StreetMap custom simple
- StreetMap custom tiles
Bibliotecas:
Adsense:
Sitios:
Entramos al sitio oficial de Oracle y descargamos el SQL Developer 3.1.
OBS:
- Tenemos que estar registrados para poder descargarlo.
- No existe un deb, sino un rpm. No te preocupes que de igual manera lo instalamos en Debian Squeeze.
- Asumo que ya se tiene el paquete alien instalado, o sino sudo aptitude install alien.
Ahora entramos a la consola y escribimos:
Ahora volvemos a escribir en la consola:
Sale este mensaje:
Tenemos que darle permisos a sqldeveloper.sh
Escribimos en la consola:
Y volvemos a escribir en la consola:
Esto sale de nuevo en la pantalla:
Y escribimos el path de jdk.
En mi caso esta en /usr/lib/jvm/java-1.6.0-openjdk/
Y se carga el programa sqldeveloper.
OBS:
Fuente 2: Workflowfaq
Leer más...
OBS:
- Tenemos que estar registrados para poder descargarlo.
- No existe un deb, sino un rpm. No te preocupes que de igual manera lo instalamos en Debian Squeeze.
- Asumo que ya se tiene el paquete alien instalado, o sino sudo aptitude install alien.
Ahora entramos a la consola y escribimos:
sudo alien -d -c /home/proyectosbeta/Descargas/sqldeveper-3.1.07.42-1.noarch.rpm
Ahora volvemos a escribir en la consola:
sudo dpkg -i /home/proyectosbeta/sqldeveloper_3.1.07.42-2_all.deb
sqldeveloperSale este mensaje:
Oracle SQL Developer
Copyright (c) 1997, 2011, Oracle and/or its affiliates. All rights reserved.
Type the full pathname of a J2SE installation (or Ctrl-C to quit), the path will be stored in ~/.sqldeveloper/jdkTenemos que darle permisos a sqldeveloper.sh
Escribimos en la consola:
sudo chmod 755 /opt/sqldeveloper/sqldeveloper.shY volvemos a escribir en la consola:
sqldeveloperEsto sale de nuevo en la pantalla:
Oracle SQL Developer
Copyright (c) 1997, 2011, Oracle and/or its affiliates. All rights reserved.
Type the full pathname of a J2SE installation (or Ctrl-C to quit), the path will be stored in ~/.sqldeveloper/jdkY escribimos el path de jdk.
En mi caso esta en /usr/lib/jvm/java-1.6.0-openjdk/
Y se carga el programa sqldeveloper.
OBS:
- Esto se hace solo una vez. Desde ahora ya arranca solo.
Fuente 2: Workflowfaq
En una entrada anterior había mostrado como colocar en el mapa (OpenStreetMap) las fotos de Flicker. Ahora les dejo el mismo ejemplo, pero dependiendo de la Localización de donde te encuentras.
OBS:
Página de Prueba: OpenLayers con Flicker y GeoLocalización
Leer más...
OBS:
- Solo funciona en navegadores nuevos, porque utiliza la API de GeoLocalizacion.
- OpenLayers 2.11
Página de Prueba: OpenLayers con Flicker y GeoLocalización
Una de las cosas súper necesarias es convertir un archivo shp a postgresl/postgis. Esto generaría un archivo sql.
Para convertir archivos SHAPE (shp) a PostgreSQL (postGIS) se debe utilizar el comando shp2pgsql. Entramos a la consola y escribimos:
Referencia:
Fuente: Cosas de la tecnología
Leer más...
Para convertir archivos SHAPE (shp) a PostgreSQL (postGIS) se debe utilizar el comando shp2pgsql. Entramos a la consola y escribimos:
shp2pgsql -s 4326 -W "UTF-8" /home/proyectosbeta/pruebas\ Mapas/Mapa\ Asuncion\ -\ Paraguay/shp/mapa_asuncion_puntos.shp puntos > mapa_asuncion_puntos.sqlReferencia:
- La opción -s específica el datum. Si no es especificado coloca -1 por omisión, luego, la mayoría de cartografía que se encuentra pública posee como datum el EPSG 4326 (WGS84).
- -W es la codificación. En este caso uso UTF-8.
- El archivo .shp que desea transformar.
- El nombre del esquema, seguido de la tabla que se generará. En caso de no colocar esquema (formato esquema.tabla), el comando asume el esquema public.
- El nombre del archivo donde se desea enviar el SQL generado.
Fuente: Cosas de la tecnología
Descargar Revistas:
Leer más...
- 1° Open Planet- No consigo - Lanzada en la 3° Jornada Internacional gvSIG (2007).
- 2° Open Planet - Lanzada en la 4° Jornada Internacional gvSIG (2008).
- 3° Open Planet - Lanzada en la 5° Jornada Internacional gvSIG (2009).
- 4° Open Planet - Lanzada en la 6° Jornada Internacional gvSIG (2010).
- 5° Open Planet - Lanzada en la 7° Jornada Internacional gvSIG (2011).
Estaba jugando con OpenLayers y OpenStreetMap y quería mostrar las fotos de Flicker.
OpenLayers no tiene soporte para la capa Flicker, pero por suerte encontré una extensión de OpenLayers llamada olsocial que soporta capas sociales como Twitter, Flicker, LastFM,Wikipedia, etc.
Si entras a este link, podrás descargar la extensión.
El código que se usa es súper corto y simple. Les dejo una partecita del código. No se preocupen que al final de articulo, tendrás la opción de descargar todo el código para probar y ver cómo se usa.
Fuente: ProDevelop
Descargar: Código Fuente
Probar: el resultado online
Leer más...
OpenLayers no tiene soporte para la capa Flicker, pero por suerte encontré una extensión de OpenLayers llamada olsocial que soporta capas sociales como Twitter, Flicker, LastFM,Wikipedia, etc.
Si entras a este link, podrás descargar la extensión.
El código que se usa es súper corto y simple. Les dejo una partecita del código. No se preocupen que al final de articulo, tendrás la opción de descargar todo el código para probar y ver cómo se usa.
// Crear Layer Flicker.layer_flicker = new OpenLayers.Layer.Social.Flickr("Flickr","b3a77fdabcdf31ea15266ccffbb353c0",{});// Agregar el layer OSM y el layer Flicker al mapa.
mapa.addLayers([layer_osm,layer_flicker]);var p1 = new SmartPopup(mapa);p1.addLayer('flickrPopup',layer_flicker);
Fuente: ProDevelop
Descargar: Código Fuente
Probar: el resultado online
MapServer es un entorno de desarrollo en código abierto (Open Source Initiative) para la creación de aplicaciones SIG en Internet/Intranet con el fin de visualizar, consultar y analizar información geográfica a través de la red mediante la tecnología Internet Map Server (IMS).
Es multiplataforma.Un ejemplo de lo que se puede llegar a hacer con un poco de esfuerzo.
Requisito:
- Tener Apache2 instalado.
- php5
Entramos a la consola:
sudo aptitude install cgi-mapserver mapserver-bin mapserver-doc php5-mapscript Para verificar la versión de MapServer, entramos a la consola:
/usr/lib/cgi-bin/mapserv -vEsto desplegaría por pantalla:
MapServer version 5.6.1 OUTPUT=GIF OUTPUT=PNG OUTPUT=JPEG OUTPUT=WBMP OUTPUT=SWF OUTPUT=SVG SUPPORTS=PROJ SUPPORTS=AGG SUPPORTS=FREETYPE SUPPORTS=ICONV SUPPORTS=FRIBIDI SUPPORTS=WMS_SERVER SUPPORTS=WMS_CLIENT SUPPORTS=WFS_SERVER SUPPORTS=WFS_CLIENT SUPPORTS=WCS_SERVER SUPPORTS=FASTCGI SUPPORTS=THREADS SUPPORTS=GEOS INPUT=EPPL7 INPUT=POSTGIS INPUT=OGR INPUT=GDAL INPUT=SHAPEFILELos paquetes serán instalados en el siguiente directorio:
- MapServer en /usr/lib/cgi-bin
- Utilidades para lineas de comando del paquete mapserver-bin en /usr/bin
- La documentación del paquete mapserver-cod en /usr/share/doc/mapserver-doc
PD: para usar el mapserver con php se tiene que instalar mapscript. Después de instalar tanto el mapserver como el mapscript se tiene que reiniciar el Apache2.
Sitio Oficial: MapServer
Fuente: Wikipedia
Quería probar algunas distros entonces necesitaba VirtualBox 4.1.
OBS:
Ser root.
Entramos a la consola y escribimos:
Agregamos esta linea:
Ahora guardamos el archivo. (Control + o), y luego cerramos (Control + x).
Volvemos a escribir en la consola:
Otra vez escribimos en la consola:
Y ahora por fin instalamos el VirtualBox 4.1.
OBS:
Después de instalar el VirtualBox no se olviden de descargar e instalar el Oracle VM VirtualBox Extension Pack
Leer más...
OBS:
Ser root.
Entramos a la consola y escribimos:
nano /etc/apt/sources.listAgregamos esta linea:
deb http://download.virtualbox.org/virtualbox/debian squeeze contrib non-freeAhora guardamos el archivo. (Control + o), y luego cerramos (Control + x).
Volvemos a escribir en la consola:
wget -q http://download.virtualbox.org/virtualbox/debian/oracle_vbox.asc -O- | sudo apt-key add -Otra vez escribimos en la consola:
aptitude update
Y ahora por fin instalamos el VirtualBox 4.1.
aptitude install virtualbox-4.1 OBS:
Después de instalar el VirtualBox no se olviden de descargar e instalar el Oracle VM VirtualBox Extension Pack
Para permitir que los equipos clientes puedan conectarse al servidor de PostgreSQL seguiremos los siguientes pasos:
Editaremos el fichero /etc/postgresql/8.4/main/postgresql.conf con el comando:
Descomentaremos o añadiremos la línea:
Y también la línea:
Guardaremos los cambios pulsando "Control + O" y cerraremos nano pulsando "Control - X".
A continuación editaremos también el fichero: /etc/postgresql/8.4/main/pg_hba.conf
Entramos de nuevo a la terminal y escribimos:
Añadiremos la siguiente línea al final del fichero:
Guardaremos los cambios (Control + O) y cerraremos nano (Control + X).
Ahora reiniciamos postgres. Entramos a la consola y escribimos:
Ahora ya podremos acceder remotamente. Fuente 1: AJPD soft
Fuente 2: WebLatam
Leer más...
Editaremos el fichero /etc/postgresql/8.4/main/postgresql.conf con el comando:
sudo nano /etc/postgresql/8.4/main/postgresql.confDescomentaremos o añadiremos la línea:
listen_addresses = ‘*’Y también la línea:
password_encryption = onGuardaremos los cambios pulsando "Control + O" y cerraremos nano pulsando "Control - X".
A continuación editaremos también el fichero: /etc/postgresql/8.4/main/pg_hba.conf
Entramos de nuevo a la terminal y escribimos:
sudo nano /etc/postgresql/8.4/main/pg_hba.confAñadiremos la siguiente línea al final del fichero:
host all all 0.0.0.0 0.0.0.0 md5Guardaremos los cambios (Control + O) y cerraremos nano (Control + X).
Ahora reiniciamos postgres. Entramos a la consola y escribimos:
/etc/init.d/postgresql restart
Ahora ya podremos acceder remotamente. Fuente 1: AJPD soft
Fuente 2: WebLatam
Unos de los problemas de rendimiento se deben a las base de datos, un ejemplo sería tratar de traerse datos cuando no hay índices que definan la tabla, eso provocaría que el gestor de base de datos valla registro por registro aplicando las condiciones, y en donde la base de datos en grande podría generar problemas de rendimiento.
Unas de las formas de mejorar el problema de rendimiento relacionados a las Bases de datos es crear índices, pero en mi caso es ver si una base de datos existente hay índices definidos, por lo que en postgres se podrían ver así:
Nota: cambiar por el nombre de la tabla que se quiere inspeccionar.
Ejemplo:
Para crear índices en postgres
Cuando creamos una tabla en postgres es habitual crear índices por los campos que creemos van a usarse más para búsquedas.
Normalmente, lo hacemos con un simple:
Ejemplo:
Fuente 1: Pain Dev
Fuente 2: Comunidad KMKey en Español
Leer más...
Unas de las formas de mejorar el problema de rendimiento relacionados a las Bases de datos es crear índices, pero en mi caso es ver si una base de datos existente hay índices definidos, por lo que en postgres se podrían ver así:
select * from pg_indexes where tablename = '';Nota: cambiar
Ejemplo:
select * from pg_indexes where tablename = 'gis_lineas';Para crear índices en postgres
Cuando creamos una tabla en postgres es habitual crear índices por los campos que creemos van a usarse más para búsquedas.
CREATE INDEX nombre_indice ON tabla(campo);Ejemplo:
CREATE INDEX gis_lineas_index_nombre ON gis_lineas(nombre);Fuente 1: Pain Dev
Fuente 2: Comunidad KMKey en Español
Podemos observar que en Windows reconoce cualquier hardware. XD
Visto: Cuenta de Carlos Galli en Google+
Leer más...
Visto: Cuenta de Carlos Galli en Google+
OBS:
Para actualizar Ubuntu Server no se sigue el mismo proceso que para actualizar la versión Ubuntu Desktop.
Para actualizar Ubuntu Server abrimos la consola e escribimos:
Luego de eso debemos editar un archivo. Entramos a la consola y escribimos:
Modificamos la variable Prompt en normal, o sea Prompt=normal
Luego guadarmos el archivo. Volvemos a escribir en la consola.
Y seguimos las instrucciones cómo siempre de ahí en adelante.
Fuente: Paraíso Linux
Leer más...
Para actualizar Ubuntu Server no se sigue el mismo proceso que para actualizar la versión Ubuntu Desktop.
Para actualizar Ubuntu Server abrimos la consola e escribimos:
sudo apt-get install update-manager-coreLuego de eso debemos editar un archivo. Entramos a la consola y escribimos:
sudo nano /etc/update-manager/release-upgradesModificamos la variable Prompt en normal, o sea Prompt=normal
Luego guadarmos el archivo. Volvemos a escribir en la consola.
sudo do-release-upgradeY seguimos las instrucciones cómo siempre de ahí en adelante.
Fuente: Paraíso Linux
Ahora les voy a mostrar lo fácil que es incluirlos Mapas de Google Maps de su API 3 en OpenLayers.
Abajo esta una parte del código de 4 capas que luego se agregan al mapa.
OBS:
Aquí esta el código completo para descargar.
Leer más...
Abajo esta una parte del código de 4 capas que luego se agregan al mapa.
OBS:
- Lo importante de esto es saber que la proyección que usa Google es ESPG:900913
- Se usa OpenLayers 2.11
var layer_google_terrain = new OpenLayers.Layer.Google( "Google Physical",{ type: google.maps.MapTypeId.TERRAIN }); var layer_google_street = new OpenLayers.Layer.Google("Google Streets",{ numZoomLevels: 20
}); var layer_google_hybrid = new OpenLayers.Layer.Google("Google Hybrid",{ type: google.maps.MapTypeId.HYBRID, numZoomLevels: 20
}); var layer_google_satellite = new OpenLayers.Layer.Google("Google Satellite",{ type: google.maps.MapTypeId.SATELLITE, numZoomLevels: 22
}); // Agregamos las 4 capas de Google al mapa. mapa.addLayers([layer_google_terrain, layer_google_street, layer_google_hybrid, layer_google_satellite]); // Google v3 usa EPGS: 900913 como proyeccion, asi que tenemos que transformar, para poder centrar en el mapa. mapa.setCenter(new OpenLayers.LonLat(-57.58146, -25.31941) // Centrar el mapa. .transform(fromProjection, // Transformar from WGS 1984 toProjection // a Spherical Mercator Projection. ), 15 // Nivel de zoom
);
Aquí esta el código completo para descargar.
Colocar varios marcadores en OpenLayers es muy sencillo.
Abajo coloco lo que se necesita con su correspondiente comentario para colocar un marcador en el mapa.
Ven lo fácil que es colocar varios marcadores en el mapa.
Para ver la documentación.
OBS:
Descargar: Código Fuente
Leer más...
Abajo coloco lo que se necesita con su correspondiente comentario para colocar un marcador en el mapa.
// Se instancia el layer Markers. layer_marcador = new OpenLayers.Layer.Markers( "Marcador" ); // Agregar el layer marcador al mapa. mapa.addLayer(layer_marcador); tamanio = new OpenLayers.Size(21, 25); offset = new OpenLayers.Pixel(-(tamanio.w / 2), -tamanio.h); // Icono del marcador. icono = new OpenLayers.Icon('../libs/OpenLayers-2.11/img/marker.png', tamanio, offset); // Se agrega un marcador en el Layer de marcadores. layer_marcador.addMarker(new OpenLayers.Marker(new OpenLayers.LonLat(-57.58462, -25.31699).transform( fromProjection, // Transformar from WGS 1984 toProjection // a Spherical Mercator Projection. ), icono)); // Se agrega otro marcador en el Layer de marcadores.layer_marcador.addMarker(new OpenLayers.Marker(new OpenLayers.LonLat(-57.56408, -25.31596).transform( fromProjection, // Transformar from WGS 1984
toProjection // a Spherical Mercator Projection.), icono.clone()));
// Se agrega otro marcador en el Layer de marcadores.
layer_marcador.addMarker(new OpenLayers.Marker(new OpenLayers.LonLat(-57.60558, -25.32612).transform( fromProjection, // Transformar from WGS 1984
toProjection // a Spherical Mercator Projection.), icono.clone()));
// Se agrega otro marcador en el Layer de marcadores.
layer_marcador.addMarker(new OpenLayers.Marker(new OpenLayers.LonLat(-57.60992, -25.30463).transform(
fromProjection, // Transformar from WGS 1984
toProjection // a Spherical Mercator Projection.), icono.clone()));
Ven lo fácil que es colocar varios marcadores en el mapa.
Para ver la documentación.
OBS:
- Tienen que notar que después de crear el icono para un marcador, el resto de los nuevos marcadores se utiliza el método clone de icono.
- El mapa utilizado es OpenStreetMap
- La versión del OpenLayers es 2.11
Descargar: Código Fuente
Para colocar un icono con texto en un punto del mapa es súper sencillo. Solo se necesita colocar el código que muestro abajo con un txt. El txt indica el lugar donde se tiene que colocar el punto, el icono y la información a mostrar.
OBS:
Al crear el txt, tienen que dejar una linea en blanco al final del último punto, para que se muestre en el mapa, o sino no va a mostrar. XD
El archivo txt se llama test.txt
OBS:
Cada información del archivo txt se separa con un tab.
El código esta completo para que lo prueben ustedes mismos. Ya incluye la librería OpenLayers 2.11.
Descargar: Código fuente
Leer más...
OBS:
Al crear el txt, tienen que dejar una linea en blanco al final del último punto, para que se muestre en el mapa, o sino no va a mostrar. XD
// Agregar el layer OSM al mapa. mapa.addLayer(layer_osm); // Se crea el POI Layer. poi_layer = new OpenLayers.Layer.Text( "Mis Puntos",{ location: "test.txt", projection: mapa.displayProjection }); // Se agrega el POI Layer al mapa. mapa.addLayer(poi_layer);
El archivo txt se llama test.txt
lat lon title description icon iconSize iconOffset -25.31699 -57.58462 Jockey Club Donde se realizan los mejores conciertos de rock.<br /><br />(click para to close) Ol_icon_blue_example.png 24,24 0,-24 -25.31200 -57.58706 Intersección de Calles Se cruzan Avda. Eusebio Ayala con República Argentina Ol_icon_red_example.png 24,24 0,-24
OBS:
Cada información del archivo txt se separa con un tab.
El código esta completo para que lo prueben ustedes mismos. Ya incluye la librería OpenLayers 2.11.
Descargar: Código fuente
Necesitaba obtener la latitud y longitud de donde me estaba ubicando. Por suerte encontré que en HTML 5 tiene una API sobre GeoLocalización.
Aquí pueden descargar el código para ver su funcionamiento.
OBS:
Leer más...
Aquí pueden descargar el código para ver su funcionamiento.
OBS:
- No en todos los navegadores tiene implementado esta función.
- En Google Chrome 17.0.963.79 y en Chromium 17.0.963.79 si funciona
Les voy a mostrar cómo se instala la rom Spark para la Asus Transformer. Esta Rom trae Android 4.0.3, pero tiene varios bugs como por ejemplo no funciona la cámara, gps, usb del dock, etc; es más, esta versión de esta rom no es algo final, así que es para probarla (jugarla).
Lo que si me di cuenta es que arranca mucho más rápido que la versión oficial de Asus. XD
Versión US:
- Linux
Versión WW:
- Linux
Instrucciones para Linux:
Leer más...
Lo que si me di cuenta es que arranca mucho más rápido que la versión oficial de Asus. XD
Versión US:
- Linux
Versión WW:
- Linux
Instrucciones para Linux:
- Descargar archivo dependiendo de nuestra versión, cómo indicamos más arriba.
- Descomprimir en el escritorio.
- Con el cable conectado a la PC y la tablet apagada, presiona volumen arriba y encendido, la pantalla no se enciende, pero el ordenador lo reconoce. No debe de estar prendida la tablet.
- Entramos a la carpeta que hemos descomprimido el archivo, y luego entramos a la consola.
- Escribimos en la consola: sudo ./download.sh
- Ahora comienza todo el proceso.
- Una vez terminado, el dispositivo se enciende por sí solo.
- Por último se configura todo de nuevo, y luego podrás volver a usar tu Asus Transformer.
Colocar un marcador en OpenLayers es muy sencillo.
Abajo coloco lo que se necesita con su correspondiente comentario para colocar un marcador en el mapa.
Ven lo fácil que es colocar un marcador en el mapa.
Para ver la documentación.
OBS:
Descargar: Código Fuente
Leer más...
Abajo coloco lo que se necesita con su correspondiente comentario para colocar un marcador en el mapa.
// Se instancia el layer Markers. layer_marcador = new OpenLayers.Layer.Markers( "Marcador" ); // Agregar el layer marcador al mapa. mapa.addLayer(layer_marcador); tamanio = new OpenLayers.Size(21, 25); offset = new OpenLayers.Pixel(-(tamanio.w / 2), -tamanio.h); // Icono del marcador. icono = new OpenLayers.Icon('../libs/OpenLayers-2.11/img/marker.png', tamanio, offset); // Se agrega un marcador en el Layer de marcadores. layer_marcador.addMarker(new OpenLayers.Marker(new OpenLayers.LonLat(-57.58462, -25.31699).transform( fromProjection, // Transformar from WGS 1984 toProjection // a Spherical Mercator Projection. ), icono)
);
Ven lo fácil que es colocar un marcador en el mapa.
Para ver la documentación.
OBS:
- El mapa utilizado es OpenStreetMap
- La versión del OpenLayers es 2.11
Descargar: Código Fuente
En una entrada anterior había mencionado OpenLayers. Ahora quiero mostrar lo fácil que es colocar controles a los mapas.
En la imagen de arriba esta escrito un código de ejemplo con comentarios muy explicativos de lo que hace cada control y como se implementa.
No se preocupen que al final del articulo coloco el link donde puede descargar el código. Ya esta incluida la librería OpenLayers 2.11 (la última estable). Lo único que borre para que sea más liviana es la documentación y los ejemplos.
Para saber más sobre los controles de OpenLayers podes visitar este link.
OBS:
Quiero mencionar que el mapa es de OpenStreetMap.
Descargar: Código Fuente del ejemplo
Leer más...
En la imagen de arriba esta escrito un código de ejemplo con comentarios muy explicativos de lo que hace cada control y como se implementa.
No se preocupen que al final del articulo coloco el link donde puede descargar el código. Ya esta incluida la librería OpenLayers 2.11 (la última estable). Lo único que borre para que sea más liviana es la documentación y los ejemplos.
Para saber más sobre los controles de OpenLayers podes visitar este link.
OBS:
Quiero mencionar que el mapa es de OpenStreetMap.
Descargar: Código Fuente del ejemplo
Hay cosas que no se pueden negar fácilmente. XD
Fuente: la cuenta de Google+ de Willian Toledo Aquino
Ya está disponible una edición más de Dattamagazine de este marzo súper caluroso. Que la disfruten en esta noche. XD
Índice:
Leer más...
Índice:
- Pág. 6 – ¡Lo último!
- Pág. 14 – Sony Ericsson Xperia Mini Pro: Poderoso el chiquitin.
- Pág. 18 – Una era que llega, otra que se va.
- Pág. 24 – Tecnogadgets.
- Pág. 28 – IntelCore i7-3960X Processor Extreme Edition y Desktop board DX79SI: poder absoluto.
- Pág. 32 – Division de bienes en twitter: ¡Esos Followers son mios!
- Pág. 38 – Los 10 mejores Sistemas Operativos para netbooks.
- Pág. 46 – TestTube: las herramientas ocultas de youtube.
- Pág. 52 – Ebay refuerza su posición en nuestra región.
- Pág. 60 - La televisión del futuro ya esta aquí.
- Pág. 64 – Columna de Software Libre y GNU/Linux.
- Pág. 68 – DattaTips.
- Pág. 72 – Calendario Gammer.
- Pág. 74 – Anno 2070: Pelea por la energía.
- Pág. 80 – Humor.
Netflix es un servicio donde podrás ver una gran cantidad de películas, series, documentales, etc.
Hace unos meses se habilito para Paraguay, y el primer mes después de suscribirte lo tenes gratis para probarlo. En caso que no te guste salís antes del primer mes y no te cobran nada.
No hay estrenos, pero si una gran variedad para todos los gustos. Por ejemplo miles de películas nunca vi, y con este servicio me viene de lujo. El servicio solo cuesta 8$ mensuales.
Si tienen una conexión decente aprovechen el servicio que vale mucho la pena.
Lo único malo que vi es que no tiene soporte nativo para Linux, pero por suerte si para Android. XD
Necesitaba tener wine para hacer funcionar algunas cosas que solo están hecha para Windows. Manos a la obra. :P
Entramos a la consola y escribimos:
Ahí agregamos lo siguiente:
Ahora guardamos el archivo (Control + o) y luego lo cerramos (Control + x).
Ahora escribimos en la consola:
Volvemos a escribir en la consola:
Ahora instalamos wine. Entramos a la consola:
Una vez descargado todo, escribimos en la consola:
Después de estos pasos ya podremos usar wine.
Ahora instalamos el winetricks que es un programa que nos hace más fácil instalar software para wine. Existen varios programas que desde ahí lo podemos descargar. También hay muchas librerías.
Entramos a la consola:
Ahora, descargamos un archivo.
Ahora, ejecutamos.
Ahora ya podremos instalar algunos programas que están disponibles. Espero que les sirva.
Saludos, y que tengan un muy buen fin de semana.
Fuente: Get Off My Lawncast
Leer más...
Entramos a la consola y escribimos:
sudo nano /etc/apt/sources.listAhí agregamos lo siguiente:
deb http://www.lamaresh.net/apt squeeze mainAhora guardamos el archivo (Control + o) y luego lo cerramos (Control + x).
Ahora escribimos en la consola:
wget http://www.lamaresh.net/apt/key.gpg && sudo apt-key add key.gpgVolvemos a escribir en la consola:
sudo aptitude updateAhora instalamos wine. Entramos a la consola:
sudo aptitude install wineUna vez descargado todo, escribimos en la consola:
winecfgDespués de estos pasos ya podremos usar wine.
Ahora instalamos el winetricks que es un programa que nos hace más fácil instalar software para wine. Existen varios programas que desde ahí lo podemos descargar. También hay muchas librerías.
Entramos a la consola:
suAhora, descargamos un archivo.
wget http://winetricks.org/winetricksAhora, ejecutamos.
sh winetricksAhora ya podremos instalar algunos programas que están disponibles. Espero que les sirva.
Saludos, y que tengan un muy buen fin de semana.
Fuente: Get Off My Lawncast
Sencha Touch 2 Beta no funciona para Android 3 y Android 4. Recién se va a arreglar los bugs después de lanzarse la versión 2.0 GA.
Android 2.3.3 funciona con Sencha Touch 2 Beta. Las demás versiones no las probé, así que no tengo idea.
Espero que les sirva porque no encontré fácilmente esta información.
Se puede descargar el Sencha Designer 2 Beta:
OBS:
Al usar el programa donde dice Sencha ID se refiere a nuestro mail que usamos para registrarnos.
Aprovechen esta oportunidad de jugar con Sencha Touch
Fuente: Sencha
Leer más...
- Para Windows
- Para Mac OSX
- Para Linux 32 bits
- Para Linux 64 bits
- Ejemplos
- Documentación online
OBS:
Al usar el programa donde dice Sencha ID se refiere a nuestro mail que usamos para registrarnos.
Aprovechen esta oportunidad de jugar con Sencha Touch
Fuente: Sencha
Hace un pare de horas se lanzo Google Play que va a reemplazar al Android Maket y quiere mejorarlo. Ahora en su lanzamiento hacen una promoción increíble de 25 aplicaciones, en su mayoría de juegos de muy alta calidad a un precio de 0.49$.
La lista es:
Leer más...
La lista es:
- Worls of Goo
- Jamie's 20 Minute Meals
- Shadowgun
- Osmos HD
- TuneIn Radio Pro
- I just Forgot - Little Critter
- Sprinkle
- Need for Speed Hot Pursui
- Asphalt 6: Adrenaline
- Dead Space
- Business Calendar
- SoundHound
- mSecure - Password Manager
- NFL Flick Quarterback
- N.O.V.A. 2
- Quell Reflect
- Endomondo Sports Tracker Pro
- Flick Golf Extreme
- They Need To Be Fed
- Cámara de Papel
- Zookeeper Dx TouchEdition
- SwiftKey X
- Camera Zoom FX
- It's Tyrannosaurus Rex!
- Pocket Leangua Story
Postgres con Postgis podes hacer muchas cosas muy interesantes para poder crear mapas.
Pude realizar siempre lo que quise, así que les recomiendo si van a usar para crear mapas, utilicen esta unión. No se va a arrepentir.
Ahora vamos a los que realmente nos interesa, instalamos postgres (base de datos) y pgAdmin(GUI para manipular postgres). Entramos a la consola y escribimos:
sudo aptitude install postgresql postgresql-client postgresql-contrib pgadmin3
Ahora debemos descargar postgis, entramos a la consola y escribimos:
sudo aptitude install postgis postgresql-8.4-postgis
Entramos a la consola y escribimos:
sudo su root
su postgresAhora creamos una base de datos llamada mapa y le configuramos para que acepte datos geométricos dentro de ella.. Entramos a la consola:
createdb mapacreatelang plpgsql mapa
psql -d mapa -f /usr/share/postgresql/8.4/contrib/postgis-1.5/postgis.sql
psql -d mapa -f /usr/share/postgresql/8.4/contrib/postgis-1.5/spatial_ref_sys.sql
En la cuarta sentencia debería de salir algo similar a esto:
COMMIT
ANALYZE
Con los pasos anteriores ya tenemos preparado la base de datos para manejar geometrías. Ahora escribimos en la consola para cambiar el password del usuario postgres.
psql
alter user postgres with password '123456';OBS:
'123456' -> es el password que le asignamos. Podes colocarlo el que quieras.
Despliega por pantalla el siguiente mensaje:
ALTER ROLEEscribimos en la consola:
\qLes dejo un archivo sql para que importen a su base datos y tengan datos geométricos.
psql -d mapa -W -f /home/proyectosbeta/pruebas\ Mapas/osm_polygons.sqlPara verificar que contiene datos geométricos usamos pgAdmin.
Fuente 1: Thinking in GIS
Fuente 2: Smartl gic
Fuente 3: Wikipedia
Para convertir un archivo OSM a una base de datos postgres/postgis debemos de hacer unos pasos muy sencillos.
Entramos a la consola y escribimos:
Ahora volvemos a escribir en la consola:
Referencias:
Para verificar entramos al pgadmin.
Fuente: Marcrh.net
Leer más...
Entramos a la consola y escribimos:
sudo aptitude install osm2pgsql
Ahora volvemos a escribir en la consola:
sudo su root
su postgres
osm2pgsql -W -d mapa /home/proyectosbeta/pruebas\ Mapas/download.osmReferencias:
- -d: nombre de la base de datos que queremos introducir los datos geométricos. Asumimos que ya existe la base de datos creada con las opciones geométricas.
- /home/proyectosbeta/pruebas\ Mapas/download.osm: ruta donde se encuentra el archivo OSM:
Writing rel(0k)
Committing transaction for planet_osm_point
Sorting data and creating indexes for planet_osm_point
Committing transaction for planet_osm_polygon
Committing transaction for planet_osm_roads
Committing transaction for planet_osm_line
Sorting data and creating indexes for planet_osm_polygon
Sorting data and creating indexes for planet_osm_roads
Sorting data and creating indexes for planet_osm_line
Completed planet_osm_point
Completed planet_osm_polygon
Completed planet_osm_roads
Completed planet_osm_line
Para verificar entramos al pgadmin.
Fuente: Marcrh.net
Quantum GIS (QGIS) es un software de Sistema de Información Geográfica (SIG) de código libre para plataformas GNU/Linux, Unix, Mac OS y Microsoft Windows.
Algunas de sus características:
- Soporte para la extensión espacial de PostgreSQL, PostGIS.
- Manejo de archivos vectoriales Shapefile, ArcInfo coverages, Mapinfo, GRASS GIS, etc.
- Soporte para un importante número de tipos de archivos raster (GRASS GIS, GeoTIFF, TIFF, JPG, etc.).
- Ampliar las funcionalidades con extensiones.
sudo nano /etc/apt/sources.listAhí dentro agregamos estas lineas:
deb http://qgis.org/debian squeeze main
deb-src http://qgis.org/debian squeeze main
deb http://debian.gfoss.it/ squeeze main
deb-src http://debian.gfoss.it/ squeeze main
Ahora guardamos el archivo (Control + o) y cerramos (Control + x).
Volvemos a entrar a la consola:
sudo aptitude updateLuego, de nuevo a la consola:
sudo aptitude install qgis
Una vez descargado el software podemos utilizarlo.
Ejemplo de uso del software.
Sitio Oficial: Quantum GIS
Fuente: Wikipedia
OpenStreeMap (OSM) es un proyecto colaborativo para crear mapas libres y editables. Es un proyecto similar a Wikipedia, pero exclusivamente de Mapas. En países como España esta muy bien mapeado y en las cercanías de Paraguay, la comunidad chilena esta trabajando mucho en mapear su país. Lastimosamente en nuestro País (Paraguay) habían algunas personas que lo estaban haciendo hace unos años, pero por lo visto habían abandonado. No tengo certeza de ello.
Si queres obtener los datos de openStreetmap debes de entrar a su sitio oficial.
Te dirigís a la pestaña "Exportar". No hace falta registrarse para exportar los datos.
Seleccionas el área que queres bajar la información, elegís la primera opción (Datos formato OpenStreetMap XML), y luego presionas el botón Exportar.
Te va a descargar un archivo con extensión osm.
Leer más...
Si queres obtener los datos de openStreetmap debes de entrar a su sitio oficial.
Te dirigís a la pestaña "Exportar". No hace falta registrarse para exportar los datos.
Seleccionas el área que queres bajar la información, elegís la primera opción (Datos formato OpenStreetMap XML), y luego presionas el botón Exportar.
Te va a descargar un archivo con extensión osm.
gvSIG es un proyecto de desarrollo de Sistemas de Información Geográfica (GIS) en software libre. Tiene una versión Desktop y otra Mobile.
Es un programa multiplataforma así que funciona en Windows, Linux, etc.
Con este software podes visualizar, editar mapas, como también agregar extensiones para ampliar sus funcionalidades.
La última versión estable es la 1.11.0, y ya se esta desarrollando la segunda versión que esta en fase beta (como el BLOG. :p).
Para descargar el programa entra acá. Ahí elegí para que plataforma necesitas y si queres que incluya el jdk de java o no. Recomendaría que lo hagan por el tema de las versiones de los jdks, y no morir en el intento. XD
Una vez descargado nos dirigimos por consola hasta el path.
Ahí escribimos:
Le dimos permiso de ejecución al bin descargado.
Luego escribimos:
Los pasos para la instalaciones son muy sencillos. Elegimos el idioma , el path de donde se va a instalar, etc; y ya estará instalado.
Para ejecutar el programa gvsig nos dirigimos a la carpeta donde los instalamos. En mi caso sería "/home/proyectosbeta/gvSIG_1.11.0_final/bin". Ahí volvemos a entrar a la consola y escribimos:
Descargar: Manual en español de la versión 1.11
Sitio oficial: gvSIG
Leer más...
Es un programa multiplataforma así que funciona en Windows, Linux, etc.
Con este software podes visualizar, editar mapas, como también agregar extensiones para ampliar sus funcionalidades.
La última versión estable es la 1.11.0, y ya se esta desarrollando la segunda versión que esta en fase beta (como el BLOG. :p).
Para descargar el programa entra acá. Ahí elegí para que plataforma necesitas y si queres que incluya el jdk de java o no. Recomendaría que lo hagan por el tema de las versiones de los jdks, y no morir en el intento. XD
Una vez descargado nos dirigimos por consola hasta el path.
Ahí escribimos:
sudo chmod +x gvSIG-1_11-1305-final-lin-i586-withjre-j1_5.binLe dimos permiso de ejecución al bin descargado.
Luego escribimos:
./gvSIG-1_11-1305-final-lin-i586-withjre-j1_5.bin
Los pasos para la instalaciones son muy sencillos. Elegimos el idioma , el path de donde se va a instalar, etc; y ya estará instalado.
Para ejecutar el programa gvsig nos dirigimos a la carpeta donde los instalamos. En mi caso sería "/home/proyectosbeta/gvSIG_1.11.0_final/bin". Ahí volvemos a entrar a la consola y escribimos:
./gvSIG.sh Descargar: Manual en español de la versión 1.11
Sitio oficial: gvSIG
OpenLayers es una biblioteca increíble de JavaScript de código abierto bajo una derivación de la licencia BSD para mostrar mapas interactivos en los navegadores web.
OpenLayers ofrece una API para acceder a diferentes fuentes de información cartográfica en la red(Google Maps, Bing, Yahoo, OpenStreetMap, o tus propios mapas), en distintos formatos vectoriales, raster, etc.
Realmente es una biblioteca increíble que no le envidia a Google Maps, y que se puede hacer miles de cosas muy interesantes, como marcar puntos, tener varios mapas en layers diferentes, etc.
En su página oficial tienen muchísimos ejemplos para poder ver todo lo que se puede hacer.
La última versión estable es la 2.11 que se puede descargar de acá.
Les invito a que lo prueben, no se van a arrepentir. XD
Sitio Oficial: OpenLayers
Leer más...
OpenLayers ofrece una API para acceder a diferentes fuentes de información cartográfica en la red(Google Maps, Bing, Yahoo, OpenStreetMap, o tus propios mapas), en distintos formatos vectoriales, raster, etc.
Realmente es una biblioteca increíble que no le envidia a Google Maps, y que se puede hacer miles de cosas muy interesantes, como marcar puntos, tener varios mapas en layers diferentes, etc.
En su página oficial tienen muchísimos ejemplos para poder ver todo lo que se puede hacer.
La última versión estable es la 2.11 que se puede descargar de acá.
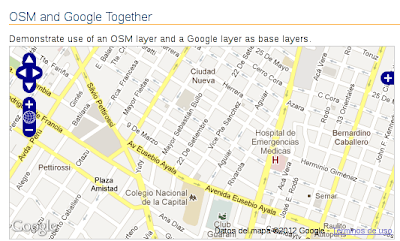
Ejemplo de OpenLayers usando el Mapa de OpenStreetMap que desde ahora los de Fourquare estarán usando.
Ejemplo de OpenLayers usando el Mapa de Google Maps
Les invito a que lo prueben, no se van a arrepentir. XD
Sitio Oficial: OpenLayers
Hacer un curso gratuito con esta clase de profesionales no es algo que puede ocurrir todos los días. Es una gran curso del profesor David Evans y Sebastian Thrun que nos enseñaran paso a paso a crear un buscador estilo google en python. No te asustes que no necesitas ningún conocimiento de este lenguaje. Se empieza todo desde cero. XD
En el curso nos encontramos Sergei Brin unos de los fundadores de Google.
La duración del curso es de 7 semanas. Ya empezó el curso, pero como es un curso online podes empezar ahora mismo. Por ahora hay plazas disponibles.
Construirás tu propio motor de búsqueda con un crawler y un sistema de rankigs de las páginas. También vas a comprender algunos de los conceptos claves en la ciencia de la computación.
Temario:
El sitio oficial es Udacity.
Fuente 1: El baúl del programador
Fuente 2: Ganar dinero digital
Leer más...
En el curso nos encontramos Sergei Brin unos de los fundadores de Google.
La duración del curso es de 7 semanas. Ya empezó el curso, pero como es un curso online podes empezar ahora mismo. Por ahora hay plazas disponibles.
Construirás tu propio motor de búsqueda con un crawler y un sistema de rankigs de las páginas. También vas a comprender algunos de los conceptos claves en la ciencia de la computación.
Temario:
- Semana 1: Cómo empezar: tu primer programa.
- Extaer un enlace.
- Semana 2: Cómo repetir.
- Encontrar todos los enlaces de una página.
- Semana 3: Cómo manejar los datos.
- Crawling the web.
- Semana 4: Cómo resolver problemas.
- Responder a consultas de búsqueda.
- Semana 5: Cómo ejecutar programas.
- Haciendo las cosas más rápido.
- Semana 6: Cómo tener poder infinito.
- Clasificar los resultados de búsqueda.
- Semana 7: A donde ir desde aquí.
- Examen para evaluar lo aprendido.
El sitio oficial es Udacity.
Fuente 1: El baúl del programador
Fuente 2: Ganar dinero digital
Estaba instalando Debian Squeeze de 32 bits en una Pentium 4 que tenia una tarjeta wireless dlink (DWL-G510), pero no tenia los drivers, así que tuve que conseguirlos de otra máquina.
Acá les dejo un archivo comprimido con lo que se necesita para instalar el driver y el wpasupplicant para poder usar el wireless que tengo. Esta encriptado usando wpa.
OBS:
Tenes que ser root.
Nos dirigimos al lugar donde se encuentra el archivo recien descargado, y luego lo descomprimimos, escribimos en la consola:
Entramos a editar /etc/network/interfaces, escribimos lo siguiente en la consola:
Ahí agregamos lo siguiente:
Levantamos la interfaz wlan0, escribimos en la consola:
Reiniciamos todas las interfaces de red.
Ahora comprobamos con ifconfig, si esta wlan0 con una ip dinámica. Escribimos en la consola:
Ahora ya tenemos wlan0 activado y podemos usar internet.
Fuente: Wiki debian
Leer más...
Acá les dejo un archivo comprimido con lo que se necesita para instalar el driver y el wpasupplicant para poder usar el wireless que tengo. Esta encriptado usando wpa.
OBS:
Tenes que ser root.
Nos dirigimos al lugar donde se encuentra el archivo recien descargado, y luego lo descomprimimos, escribimos en la consola:
tar xzvf wireless.tar.gz cd /home/proyetosbeta/Descargas/wireless dpkg -i firmware-ralink_0.28+squeeze1_all.deb dpkg -i libdbus-1-3_1.2.24-4+squeeze1_i386.deb dpkg -i libnl1_1.1-6_i386.deb dpkg -i libpcsclite1_1.5.5-4_i386.deb dpkg -i wpasupplicant_0.6.10-2.1_i386.deb dpkg -i libiw30_30~pre9-5_i386.deb dpkg -i wireless-tools_30~pre9-5_i386.deb Entramos a editar /etc/network/interfaces, escribimos lo siguiente en la consola:
nano /etc/network/interfaces Ahí agregamos lo siguiente:
auto wlan0 iface wlan0 inet dhcp wpa-ssid nombre_de_la_red wpa-psk contraseña_de_la_red Levantamos la interfaz wlan0, escribimos en la consola:
ifconfig wlan0 up
Reiniciamos todas las interfaces de red.
/etc/init.d/networking restart
Ahora comprobamos con ifconfig, si esta wlan0 con una ip dinámica. Escribimos en la consola:
ifconfig
Ahora ya tenemos wlan0 activado y podemos usar internet.
Fuente: Wiki debian
Suscribirse a:
Entradas (Atom)